Set up simple continuous integration of your Ghost theme to deploy directly to your Ghost website with GitHub Actions. Share code snippets with GitHub Gists.
Use GitHub Actions to deploy your theme
GitHub Actions allow you to build simple automation on top of any repository, including running a build command on a theme and pushing the compiled zip file to the Ghost Admin API.
Create a new Ghost custom integration
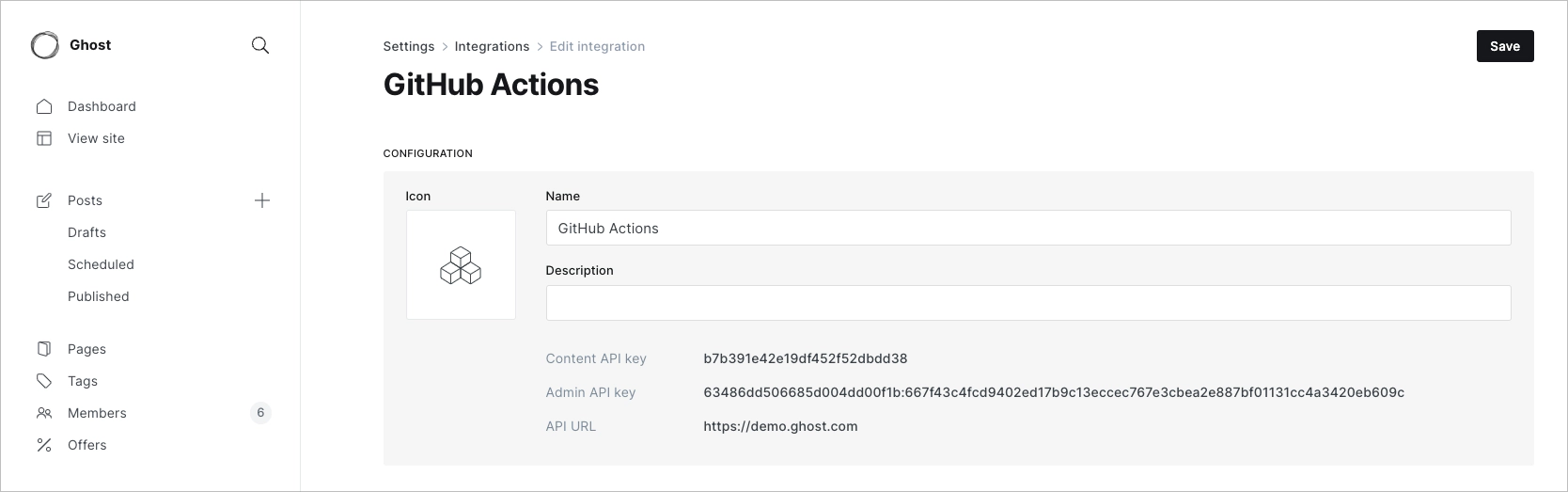
In Ghost Admin, navigate to Integrations and create a new custom integration called GitHub Actions:

Set your Ghost integration credentials in GitHub
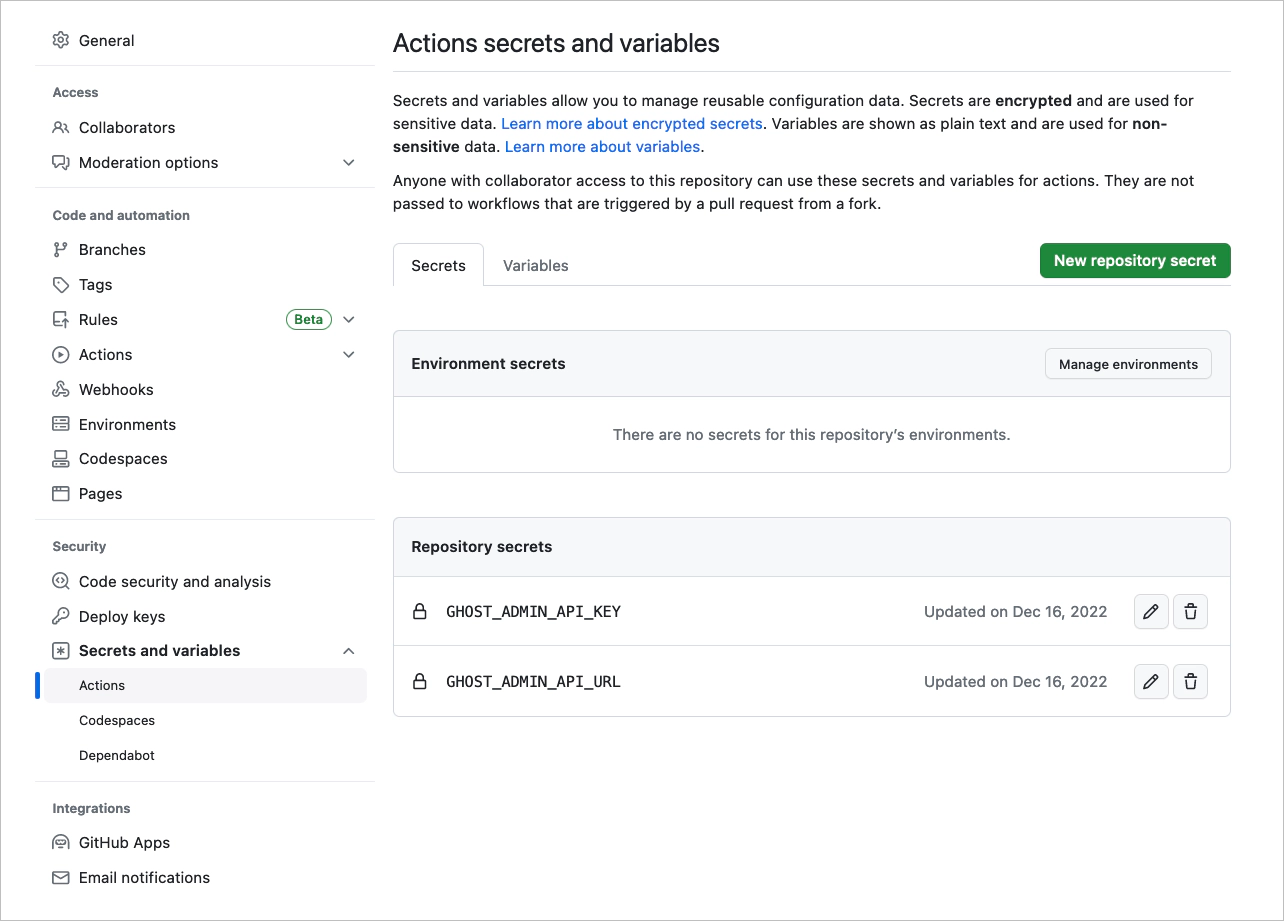
Next, copy and paste your integration details into your GitHub repository’s secrets. You can find these under Settings → Secrets and variables → Actions.

Create one secret called GHOST_ADMIN_API_URL with the API URL from your custom integration and another secret called GHOST_ADMIN_API_KEY with the Admin API Key from your custom integration.
Install the Ghost Theme Deploy Action
Last step! Copy and paste the following code into a new file in your repository under .github/workflows/deploy-theme.yml - this will automatically use the official Ghost GitHub Action from GitHub’s Marketplace:
name: Deploy Theme
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
- name: Deploy Ghost Theme
uses: TryGhost/action-deploy-theme@v1
with:
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
Now, every time you push changes to your theme repository, your theme will automatically build and deploy to Ghost Admin.
Navigate to Settings → Theme in Ghost Admin to make sure that the theme you’re uploading from GitHub is the currently active theme, and you should be all set!
Use GitHub Gists to share code snippets
GitHub Gists are a simple way of sharing code snippets with other developers. Once you’ve created a new public Gist, it will be available to be shared with others.

Grab the embed code
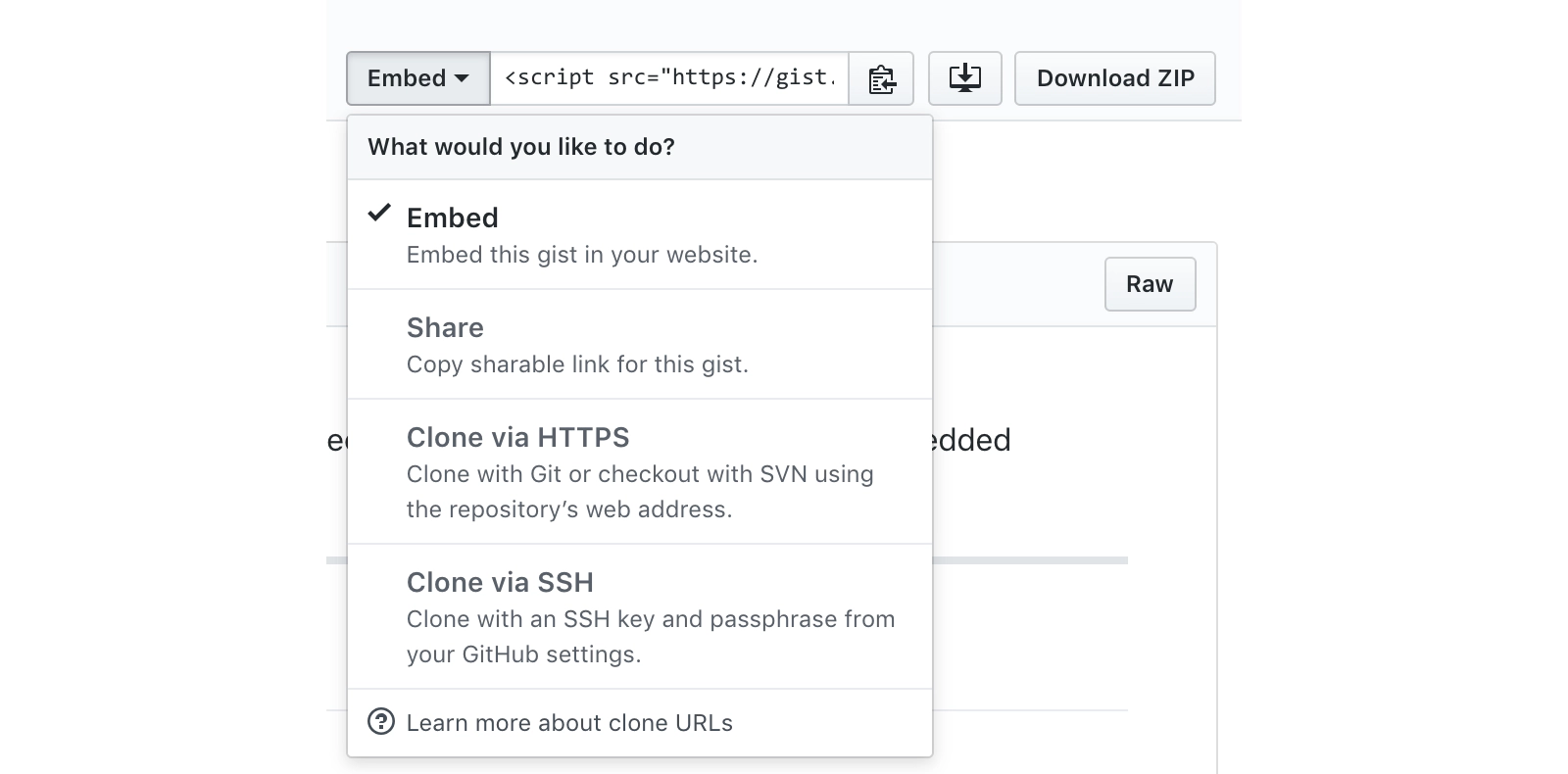
To share a Gist in Ghost, locate the embed option from the dropdown in the top navigation and copy the HTML embed code to your clipboard:

Paste it into a HTML card in the editor
Create a new HTML block in the Ghost editor on the post you would like to embed your code snippet and paste in the embed code.

Publish your post
That’s all there is to it! Ghost allows you to paste embed code directly into the HTML block to share a Gist code snippet with your readers.
This is the quickest way to embed a Gist in Ghost. If you’re using the default theme, Casper, then this will look great without further styling. For other themes, you may want to make some styling adjustments in your theme.
Here’s an example of the end result:
Do more with Zapier
Power up your site even further using Zapier. If you’re already using GitHub, then you might also like some of these complimentary automations:





