Embed content from Instagram on your Ghost site using HTML cards
Connecting your social network presence to your publication is a great way to cross-pollinate your audiences. Here’s a quick guide for embedding public photos on Instagram directly into posts on your Ghost site.
Copy the embed code on Instagram
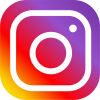
Locate the embed code for the image you’d like to embed by clicking the three dots in the top right corner ... and Embed:

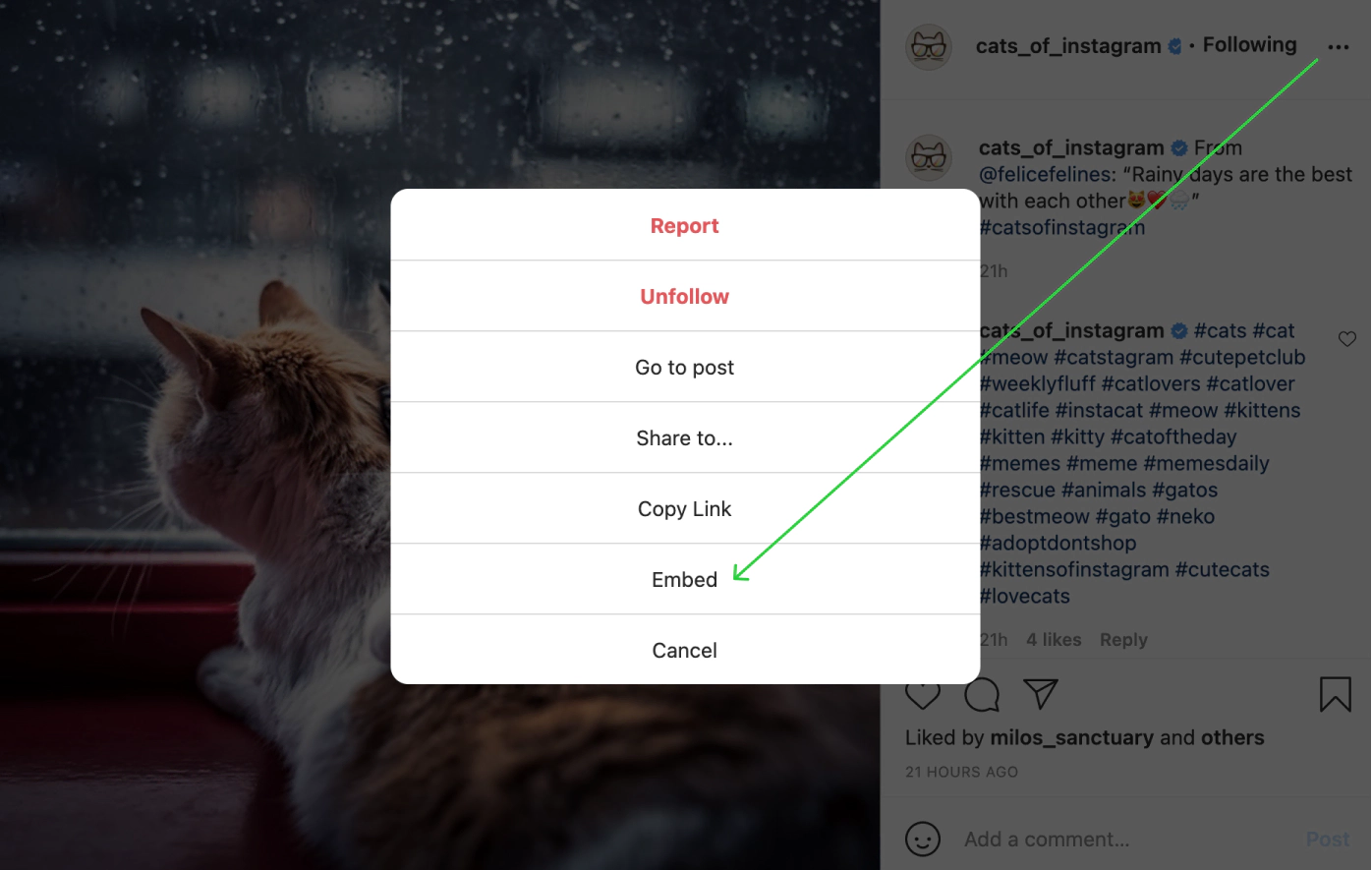
Then copy the code provided:

Paste into an HTML card
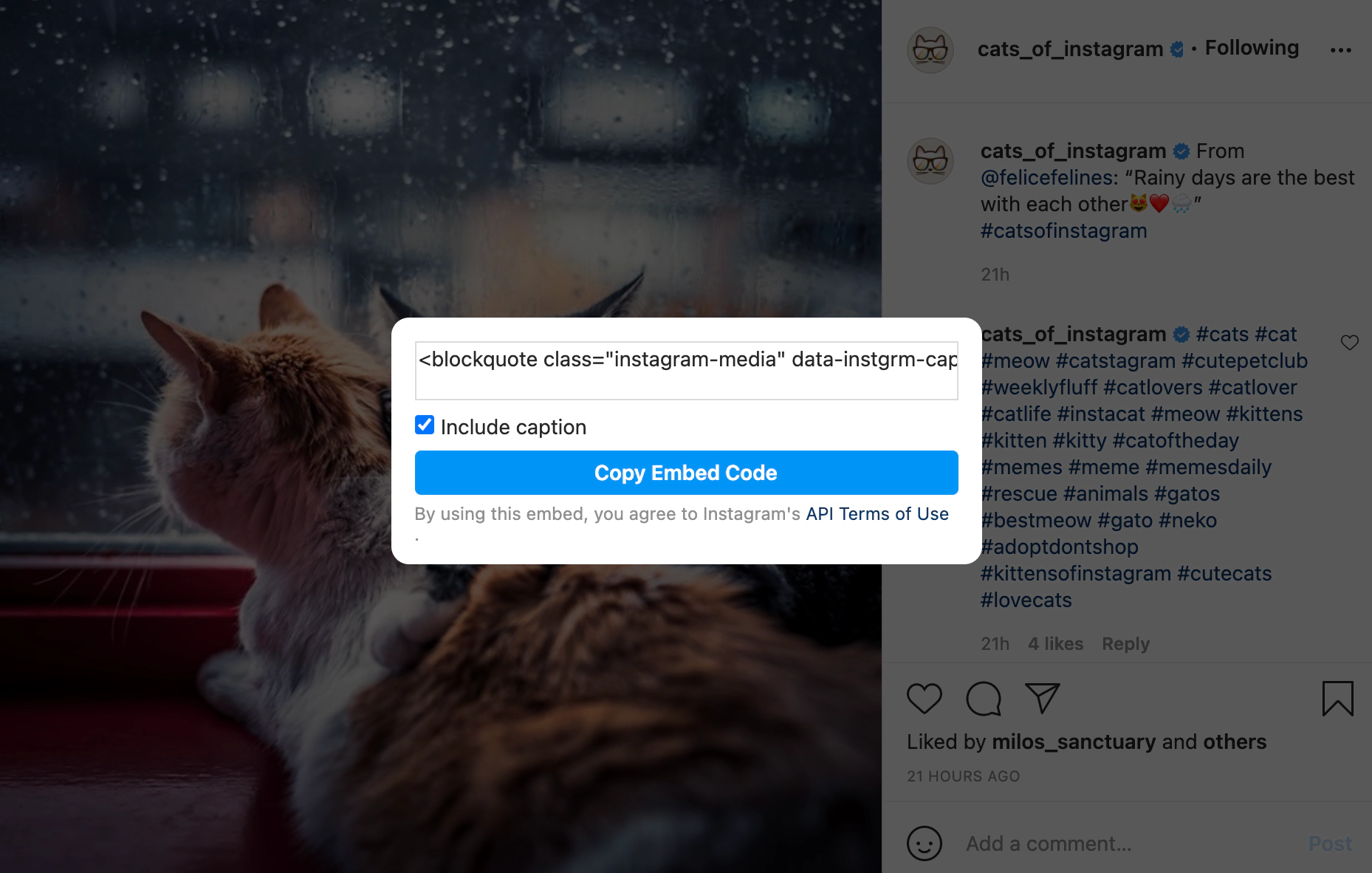
Head back to your post in the Ghost editor and insert the embed code into a new HTML card:

Publish your post
That’s all there is to it! Your new post will now include an embedded Instagram image. Here’s an example of the end result:
Do more with Zapier
As always, you can power up your site even further using Zapier. If you’re already using Instagram for photos, then you might also like some of these complimentary automations: