Create custom designs without code using Webflow and export your work as a Ghost theme that can be uploaded directly to any Ghost install.
Designing a theme or static page for your site in Webflow is a great way to create beautiful visual content, without having to write a single line of code. Combined with the Udesly Adapter, it’s possible to export your work into a compatible Ghost theme.
Get started with a Webflow template
Sign up for Webflow and start creating. You’ll need to use a plan that allows exports for this integration to work.
Add custom attributes
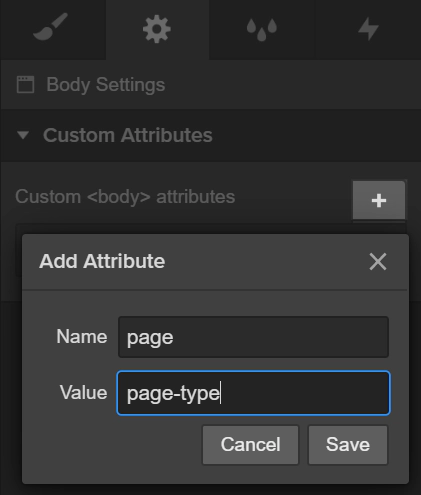
In order to have a Webflow template ready to be converted to a Ghost theme, you have to insert some custom attributes within your Webflow template.
Custom attributes allow the Adapter to identify the Page Type and dynamic elements within it, and turn it into a Ghost theme.

Use the Udesly documentation to discover all of the attributes you can use to build out dynamic Ghost themes.
You can start from scratch your own Webflow template, or build on top of this Starter theme which is pre-configured with all the custom attributes. Or you can use the Elements pack, a series of pre-made components to design your site with.
Export the template
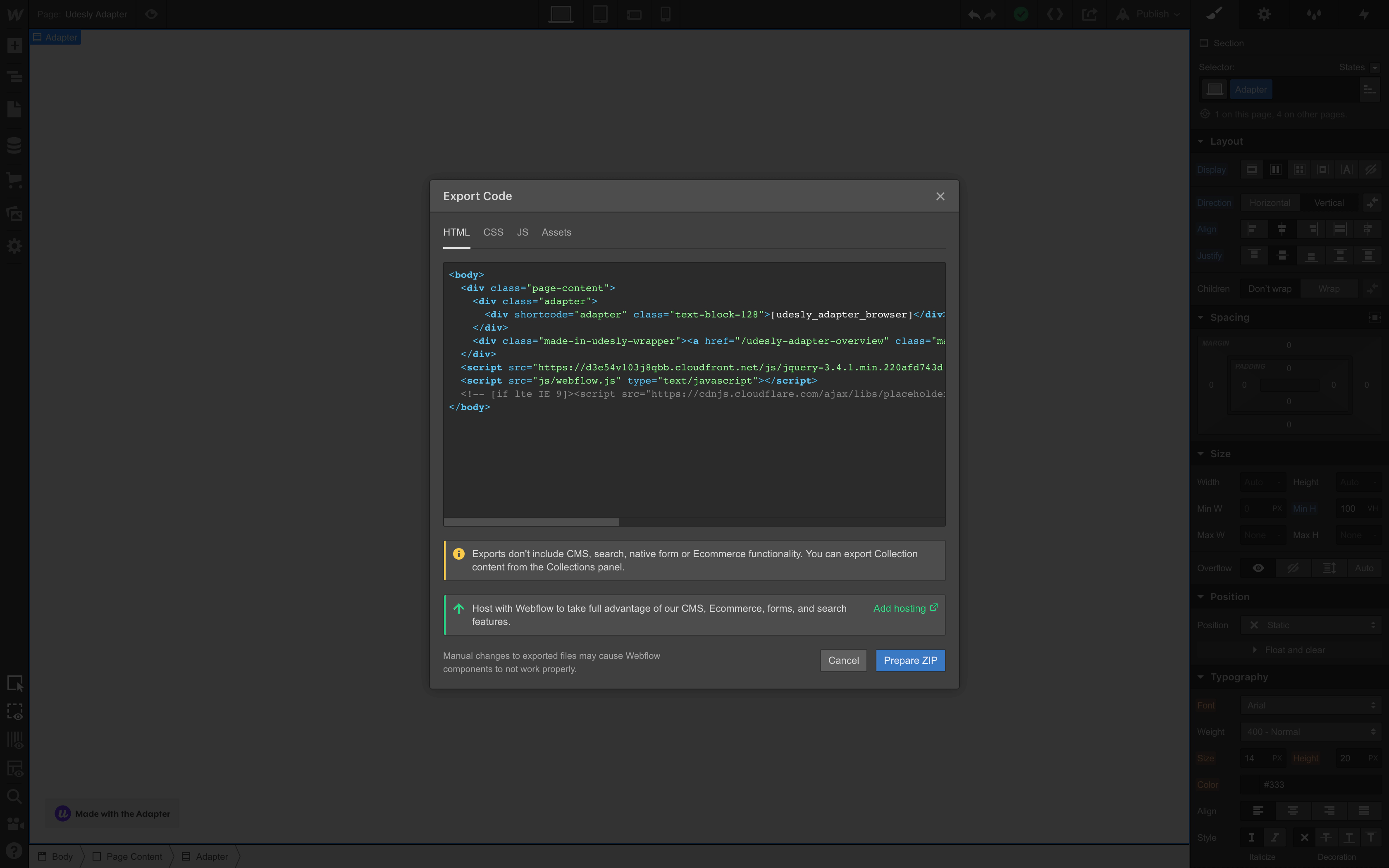
Once you have completed your theme in Webflow and entered the custom attributes, you’re ready to export it to a Ghost theme.
Open your project in the Webflow and click the Export button in the top right corner.

Download the .zip file and then head to your Udesly account to convert it.
Convert the Webflow template to a Ghost theme
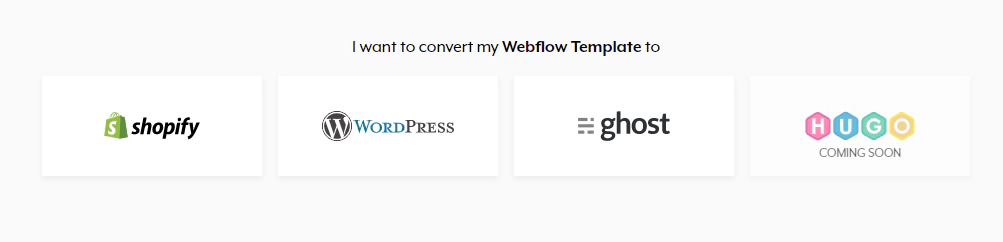
Log into Udesly and navigate to the adapter. Select Ghost and you’re ready to convert your template:

Drag and drop the .zip file you’ve exported from Webflow previously and the adapter will do the rest for you.

Once complete, it will automatically deliver the .zip file of the converted template that you can then upload directly to Ghost.
Upload to Ghost
To install a new theme in Ghost, log in to your site’s admin dashboard and navigate to the Design settings. Upload the .zip file that you downloaded from Udesly and make sure your new theme is set to active.

That’s it! You’ve successfully created a custom Ghost theme using Webflow + Udesly. Preview your site from Ghost Admin or directly in your browser to see your work.


